Actu
Comment arrêter les 30 jours d’essai Amazon Prime ?
Lorsque vous effectuez un achat sur le site Amazone, vous bénéficiez des offres supplémentaires comme le cas d’Amazon Prime. Celle-ci dispose d’une option d’essai de 30 jours avant de commencer ...
High-Tech
Marketing
-
Comment fonctionne le E-commerce ?
Le e-commerce est un processus de vente en ligne. Dans ce contexte, de nombreuses personnes physiques et morales ont recours aux différents schémas de ... -
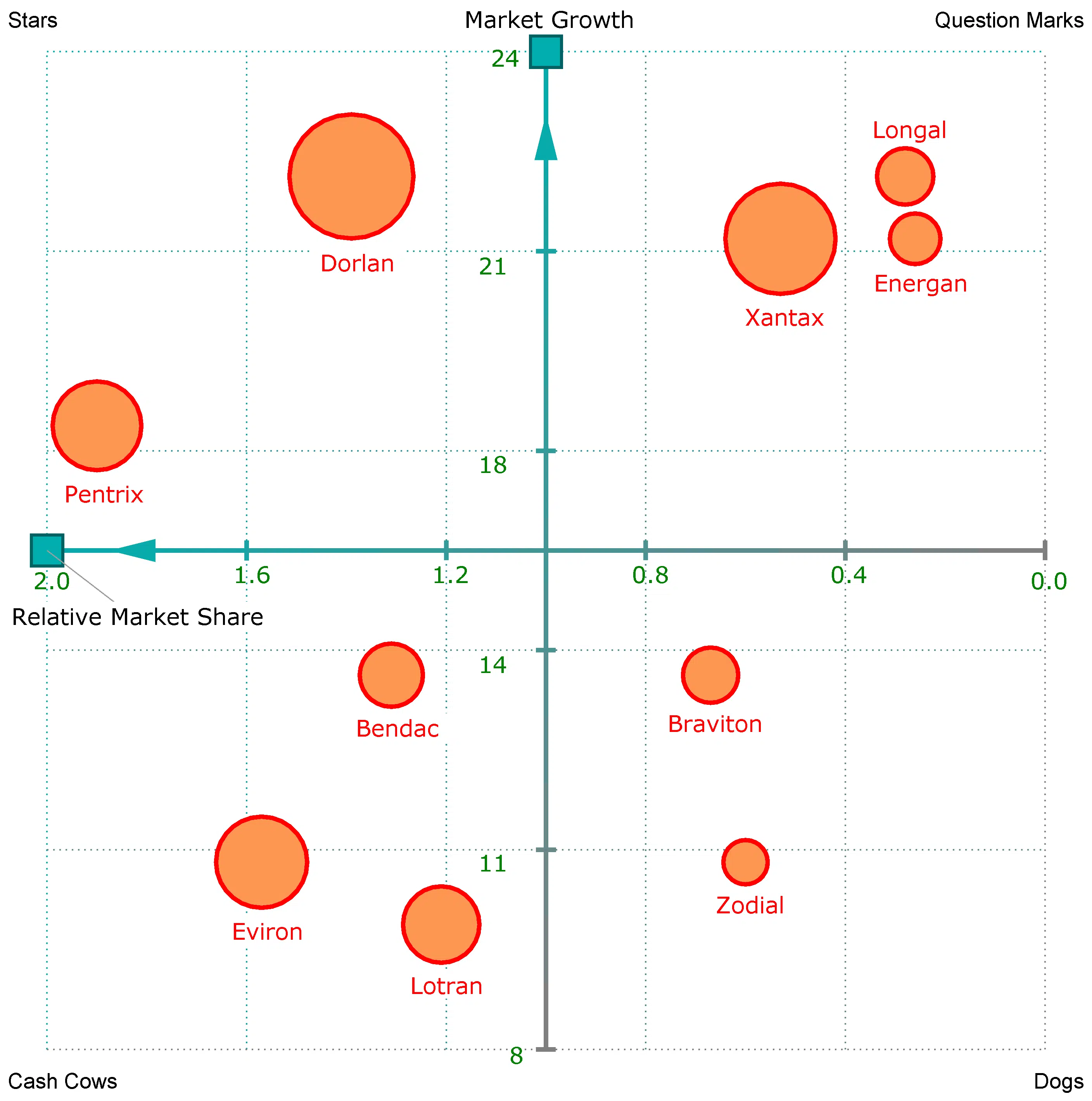
Comment analyser une gamme de produits ?
En 1960, les travaux de Jerome McCarthy ont jeté les bases d’un mix marketing 4P (prix, produit, communication et politique de distribution), selon lequel ... -
Inbound vs Outbound Marketing : quelle est la meilleure stratégie en 2024 ?
Avec l’apport des technologies du numérique, le paysage marketing B2C a été complètement bouleversé ces dernières années. Et dans ce contexte, les entreprises sont ... -
Comment optimiser ses campagnes Google Shopping pour booster ses ventes en ligne
Se démarquer sur Google Shopping est devenu incontournable pour les détaillants numériques. La plateforme offre une vitrine exceptionnelle pour exposer ses produits à des ...
SEO
Sécurité
Boutique PrestaShop ; quelles solutions pour éviter les spams ?
Si vous gérez actuellement une boutique PrestaShop, on imagine que vous avez déjà reçu des mails indésirables envoyés depuis votre formulaire de contact. C’est particulièrement frustrant ...
Bureautique
Pourquoi Edge Chromium ?
Crédits : Microsoft Il fut un temps où Microsoft était responsable du navigateur Web le plus utilisé dans le monde, le célèbre Internet Explorer. Sauf que depuis ...Comment mettre Internet Explorer 11 en français sous Windows 7 ?
Réservé à la dernière version de Windows jusqu’à présent, le navigateur Internet Explorer 11 est maintenant disponible pour Windows 7 . Ce tutoriel explique comment l’installer. ...Installer Monterey sur un Mac : créer une clé USB de démarrage classique
Chaque année, Apple nous concocte un nouveau système d’exploitation : Mac OS Monterey. Mais la question la plus fréquente à poser est : est-ce que mon ...3 conseils pour choisir un iMac
Depuis quelques années, les iMac sont devenus des ordinateurs de référence dans la réalisation de nombreuses tâches, notamment dans le monde professionnel. Cependant, à moins de ...